个人网站制作过程,以Hexo为例,为大家讲解如何制作,如果有什么错误的地方,欢迎指正,如果有什么不懂的地方,可以email我:chenzuoli709@gmail.com。具体请看详细内容 —>
1.准备环境
2.安装Hexo
1 | $ npm install -g hexo-cli |
3.创建github pages
Github官网
项目名称为
4.配置Hexo
1 | $ hexo init <folder> |
初始化完成后,该目录下的文件结构如下:
1 | _config.yml --- 全局配置文件 |
编辑_config.yml:
指定项目部署的方式为git,上传到远程仓库repo的master分支上
1 | deploy: |
5.部署
1 | hexo generate --- 生成 |
6.域名映射
第一步:
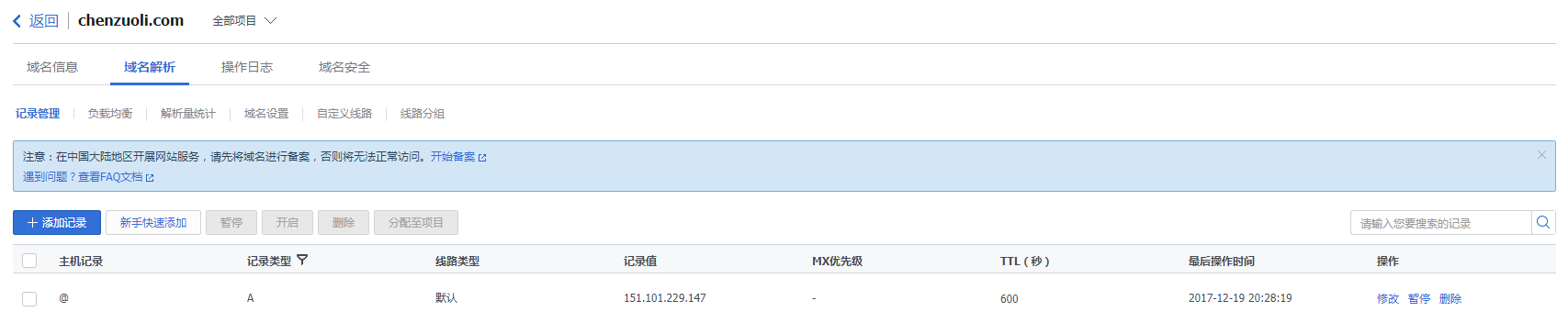
登录你购买域名服务商提供给你的域名管理中心,我购买的是腾讯云,域名为chenzuoli.com,首先绑定主域名映射到github.com所对应的ip地址,绑定完成后,隔几分钟测试,因为DNS解析先从你的域名提供商开始,然后到其他的域名提供商,再到国外:
1 | ping chenzuoli.com |
看是否能够ping通,如果ping通,说明域名映射已经ok了
第二步:

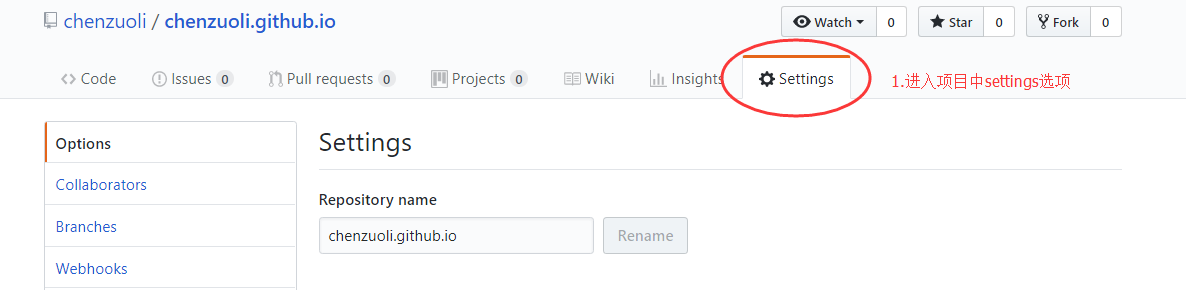
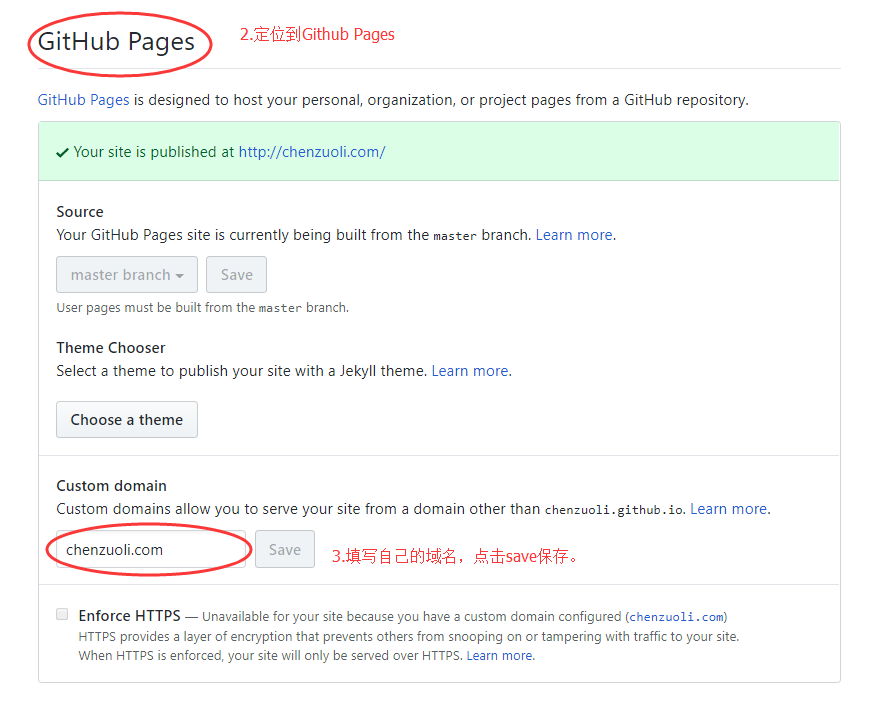
登录github到
稍等几分钟,就可以访问chenzuoli.com了。
这里说明一下域名映射的流程:chenzuoli.com -> github.com -> chenzuoli.github.io
chenzuoli.com映射到github.com,然后github.com会解析该请求寻找CNAME为chenzuoli.com的项目,然后就找到了chenzuoli.github.io,于是就可以访问了。
大家赶紧试试吧。
书山有路勤为径,学海无涯苦作舟。
欢迎关注微信公众号:【程序员写书】
喜欢宠物的朋友可以关注:【电巴克宠物Pets】
一起学习,一起进步。
