相比于国内和国外的开源技术和产品,我更青睐国外的,更何况是google的产品呢?
目前Hexo的阅读排行功能,用的最多的是Google的Firestore和国内的Leancloud。由于尝试了firestore2天,一些js和中文乱码的问题困扰着做后端的我,决定放弃firestore,使用Leancloud了,不过确实比firestore配置简单。下面来看看吧。

主要的实现原理就是将每篇文章的访问url和次数存储到数据库中,每篇文章初始化的次数为0,每访问一次+1,取出列表时,对访问次数降序排序展示到页面上,就这么简单,主要使用js实现。
1.新建页面
hexo n page top新建页面,会生成 top 目录,编辑其中自动生成的 index.md 文件,将其中的代码替换一下,这个代码主要从leancloud云数据库中取出文章url和对应的阅读数量count进行排序展示,具体如下:
1 | --- |
并将其中的 leancloud_appid、leancloud_appkey 和页面链接替换为你的。
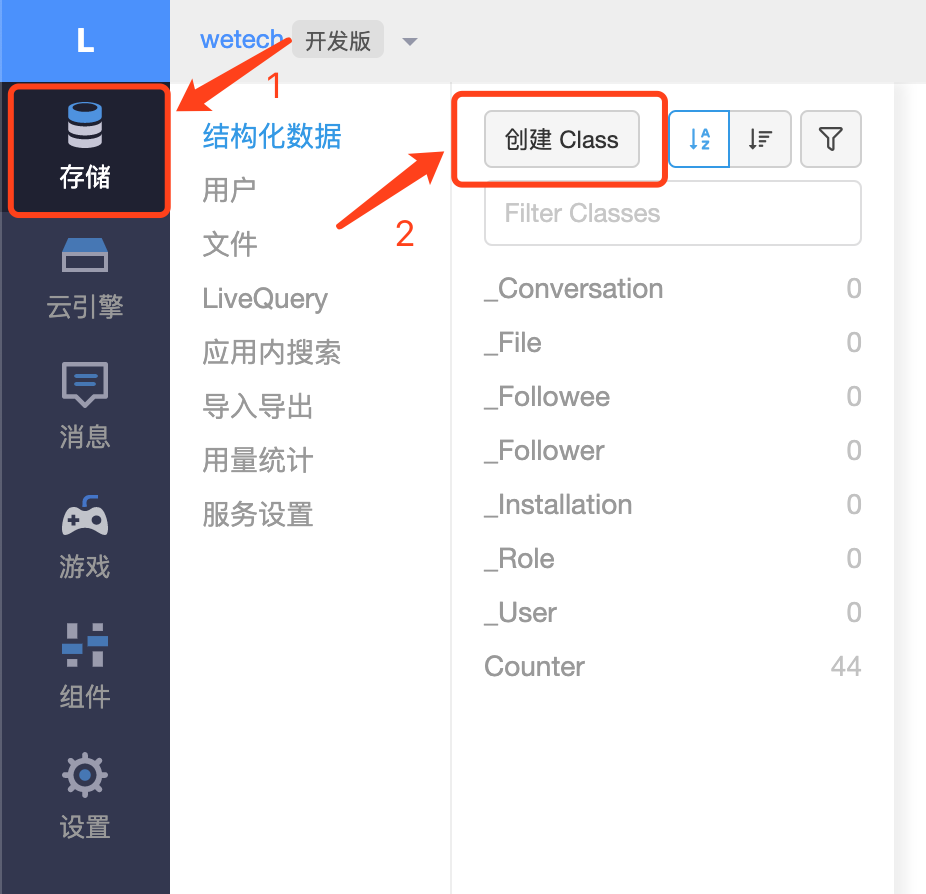
这2个参数可以从leancloud申请:https://console.leancloud.app/login.html
登录leancloud,进入控制台,操作步骤如下:
2.配置菜单显示
编辑主题配置文件 themes\next_config.yml,添加 top:
1 | menu: |
新增菜单栏的显示名称 hexo/theme/next/languages/zh-Hans.yml,同样新增 top 对应的中文:
1 | menu: |
开启leancloud-analysis统计功能,主要就是将url和访问量存储到云数据库中,参考文件theme/next/layout/_script/lean-analytics.swig文件
修改文件:theme/next/_config.yml
1 | # Show number of visitors to each article. |
最后,hexo d -g 部署后可以显示。
Keep learning.
书山有路勤为径,学海无涯苦作舟。
欢迎关注微信公众号:【程序员写书】
喜欢宠物的朋友可以关注:【电巴克宠物Pets】
一起学习,一起进步。
