mac下安装vue环境并创新新项目,尝试一下。
安装环境
安装完成检测:
1 | node -v |
配置淘宝镜像
1
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack
1
sudo npm install webpack -g
安装vue
1
2
3
4
5# 安装vue2
sudo npm install -g vue-cli
# 安装vue3
sudo npm install -g @vue/cli安装完成检测:
1
vue list
新建项目
初始化
1
2
3
4
5
6
7sudo npm i -g @vue/cli-init
# vue3
vue create vue-strapi
# vue2
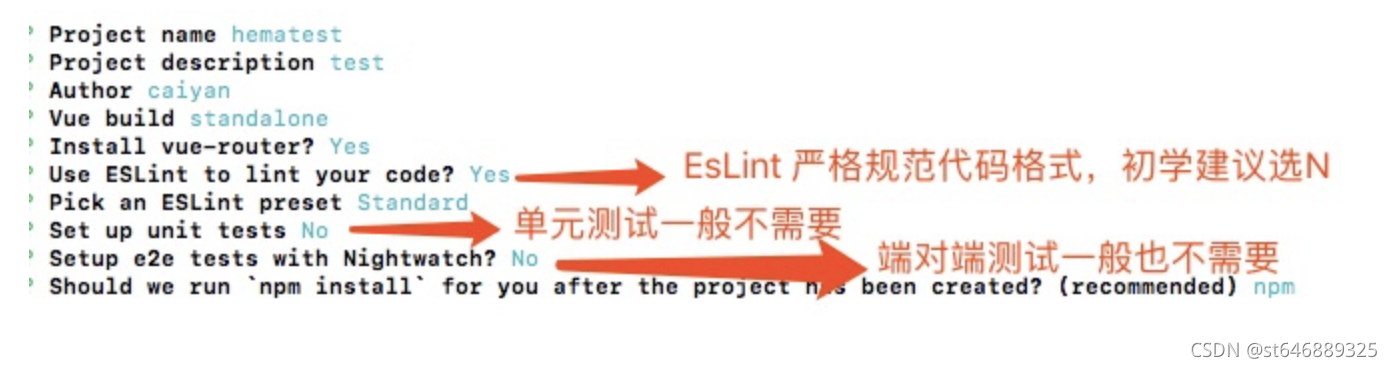
vue init webpack vue_project初始化项目vue_project:

安装依赖:
1
2cd vue_peoject
npm install启动
1
2npm run dev
npm run serve访问
1
2http://localhsot:8080
http://localhsot:8082
书山有路勤为径,学海无涯苦作舟。
欢迎关注微信公众号:【程序员写书】
喜欢宠物的朋友可以关注:【电巴克宠物Pets】
一起学习,一起进步。
