现在前端工具挺多的,直接引用一段html代码,就可以达到展示效果,不错哦。
来试试bootstrap。
添加js cdn引用
1
2
3<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js" integrity="sha384-mQ93GR66B00ZXjt0YO5KlohRA5SY2XofN4zfuZxLkoj1gXtW8ANNCe9d5Y3eG5eD" crossorigin="anonymous"></script>添加css cdn引用
1
2<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
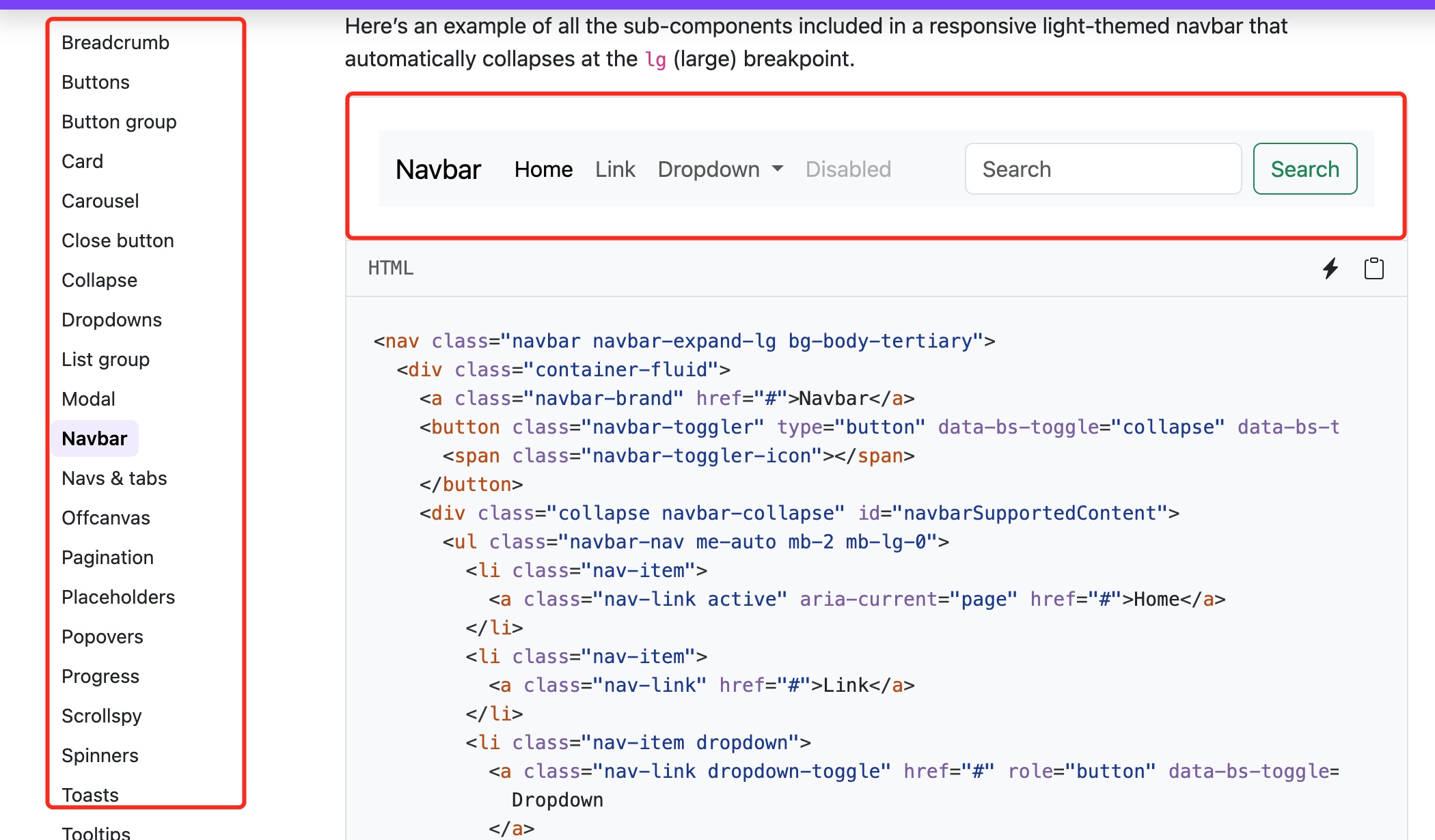
再去找bootstrap模板
官网:https://getbootstrap.com/docs/5.3/getting-started/introduction/

复制下代码,粘贴到你的html文件中,就可以啦。
我是chenzuoli,持续学习中,尽量不要被AI替代吧,最近chatgpt-4出来了,会写代码了,危机感满满。
路漫漫其修远兮
