
为了便于买家理解使用链接进行付费获取密码;现开发个小工具,将支付链接转为浏览器可识别的文件,双击打开即可跳转到浏览器支付页面。
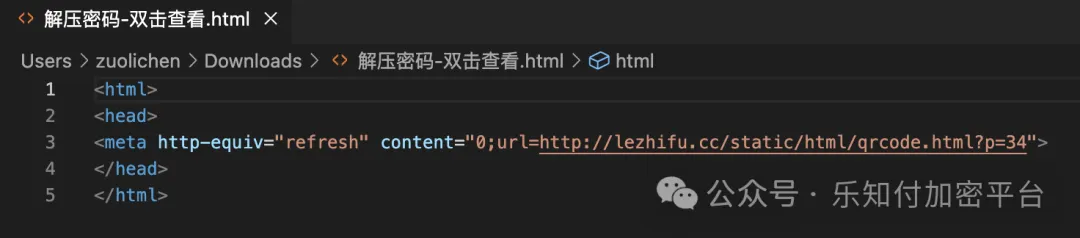
文件命名:解压密码-双击查看.html
内容如下:
1 | <html> |
这段内容是一个简单的浏览器页面,它包含了一个自动刷新的元标记(meta tag)来实现页面的重定向。
商家使用时,必须将上述链接替换成您本身的链接,上述链接 http://lezhifu.cc/static/html/qrcode.html?p=34 为演示所用。

具体解释如下:
- :这是HTML页面的根元素。
- :这是文档头部的元素,其中包含了页面的元数据和其他引用信息。
- :这是一个元标记,用于在HTML文档中提供元数据。
- http-equiv=”refresh”:这是元素的一个属性,指定了HTTP头部的一个等价字段。
- content=”0;url=http://lezhifu.cc/static/html/qrcode.html?p=34":这是元素的另一个属性,它指定了页面的刷新时间和重定向的目标URL。
- 0:表示页面在加载后立即刷新。
- url=http://lezhifu.cc/static/html/qrcode.html?p=34:是重定向的目标URL,即在刷新后将页面导航到该URL。
- :表示头部元素的结束标签。
- :表示HTML页面的结束标签。
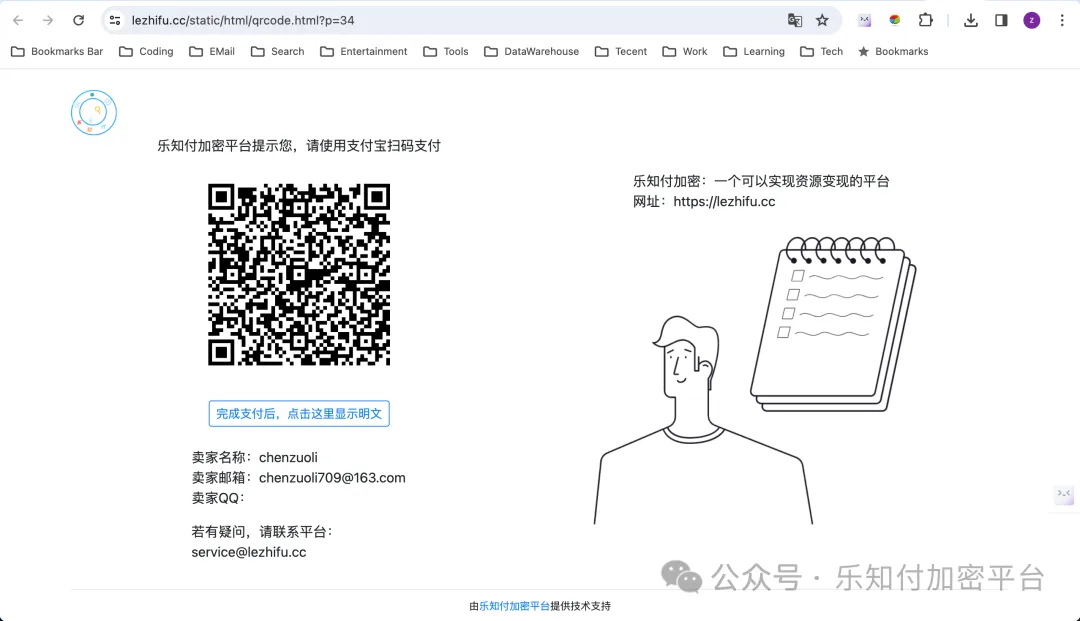
因此,这段内容的含义是:当买家双击页面时,即打开了支付页面 http://lezhifu.cc/static/html/qrcode.html?p=34 这个链接。
扫描此链接里的二维码,完成付款,即可看到您的资源密码了。

示例文件,点击下载查看:解压密码_模板.html
欢迎关注微信公众号,你的资源可变现:【乐知付加密平台】
一起学习,一起进步。
